Update – The Google Web Stories plugin for WordPress is now officially launched and available for download from the WordPress repository.
Please note that this blog post was originally written for the beta version of the Google Web Stories plugin. While most of the information and features of the plugin remain the same, you can jump straight to know what’s new in the official version.
I bet that you have just heard about the official launch of the Google Web Stories plugin for WordPress…
And, because of this, you are here to learn more about this new ground-breaking plugin.
Believe it or not, when I got the news, I too was pretty excited to get my hand on it…
Now, you must be wondering what’s so exciting about this plugin.
Well, for starters, with the help of Google Web Stories plugin, you will be able to provide your site content in a much-enhanced manner to mobile users.
This includes creating a story-telling experience with the help of images, videos, text, animations, tappable interactions, etc. while being mobile-focused.
And, since this plugin uses AMP technology, your web stories are going to load fast. Because of this, your mobile users will stay on your site for long and consume content efficiently.
It’s time for us to dive deep into the ocean to explore more about this Google Web Stories WordPress plugin.
What Is Web Stories By Google?
Web Stories by Google is a new WordPress plugin developed to create web stories for your website. Earlier, it was known as AMP Stories but it has been now modified to be called Web Stories.

If you are having trouble grasping the concept behind the functionality of this plugin then allow me to take the example of social media stories.
In Whatsapp, Facebook, Instagram, etc. we are able to post a story that lasts for 24 hours. Here, we post stories on our behalf about the things we like and do. And, it is exclusive to that respective social media channel only.
Similarly, Google Web Stories plugin for WordPress allows you to create and post stories on behalf of your website. The stories could feature your content, articles, products, affiliate products, etc.
The best part about this plugin is that the stories created by it can last as long as you like. Moreover, your stories can appear and rank on popular channels like Google search, Google images, Google apps, Discover, etc.
Now with your stories appearing on different mediums, you are destined to attract a new stream of traffic for your website.
What’s New In The Official Version Of Web Stories Plugin?
Just as I have said earlier, almost all the features and user experience is similar to the Beta version of the plugin.
Here’s an overview of Web Stories WordPress plugin requirements –
- WordPress version should be 5.3 or higher.
- Requires a PHP Version 5.6 or higher.
Now, coming back to explore the “new features”, you’d be glad to know that, Google has partnered up with Unsplash to provide you a library of high-quality stoch photos withing the plugin. In addition to this, Google has also collaborated with Coverr so that you can access its library of HD stock videos for your stories.
Apart from this, Google has promised to add new web story templates, stock media integrations, and other features in the coming weeks.
Lastly, now, instead of downloading the .ZIP file from Google’s GitHub repository, you can directly download and install the plugin from WordPress repository.

With that being said, let’s move on to –
Benefits Offered By Google Web Stories WordPress Plugin
The benefits offered by Google Web Stories for WordPress is on multiple levels. Hence, I have meticulously divided and explained them in 2 categories –
General Benefits
- Web Stories by Google enable users with no technical knowledge to ace the web stories game due to its ease of use.
- It provides a plethora of pre-built story templates to get started quickly.
- The editing and customization in web stories if handled by a WYSIWYG editor. No coding skills are required.
- Unlike social media stories, web stories enable you to share & embed it across your own website, other websites, apps, and other channels.
- The tracking of your web stories’ performance is also possible as it supports analytics too.
- Web stories are AMP powered. Hence, it ensures fast load time and more engagement from your readers.
- This new way of distributing content can be regarded as the foundation of long term relationships with your readers/viewers.
Traffic Benefits
As I have said earlier, web stories by Google will help you post and rank stories on channels like Google search, Google images, Google apps, Discover, etc.
This ranking will ensure you get tons of traffic that can be leveraged across your website with cross-linking.
And, not to forget, Google Web Stories plugin for WordPress is relatively new in the digital marketing world.
It means that not many are using it and therefore, you will face little to no competition in ranking your web stories.
We all know how fruitful a blog can be if it achieves high ranks on SERP. Similarly, web stories will yield maximum benefits when it comes to traffic.
Monetization Benefits
You’d be surprised to know that Google Web Stories allows you to include affiliate links in your stories.
Well, that’s not the end of its awesomeness.
You can also create Story Ads with the help of this plugin and platforms like Google Ads Manager and Google DV360 (Beta).
The story ad copy can contain elements like text, videos, images, tappable elements like “See More”, etc. To help you quickly get started, the plugin offers plenty of pre-built story ad templates.
Also, as of now, these 2 platforms are supported by the plugin. But in the coming days, many more ad servers will be made compatible.
Different Elements Used In Web Stories
Just like you use different images, filters, emojis, or interactive elements in your social media stories, in the same way, you would have to use different elements to create an engaging web story.
You should also know that your web stories are divided into multiple story pages. And, in these pages, you can use different elements like –
Images, GIFs & Videos

The essence of any kind of web story revolves around images used in it. With the help of images, you can create a unique story-telling experience for your readers.
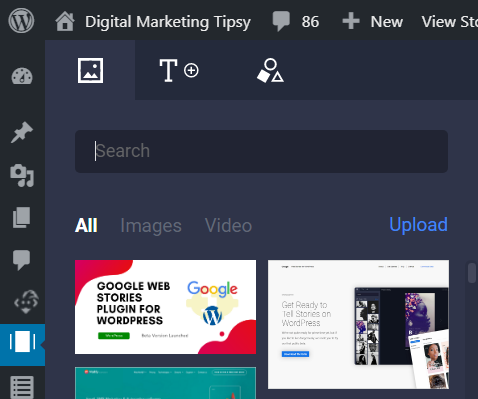
Luckily, the Google Web Stories plugin for WordPress allows you to either add images from your Media Library, Unsplash, or via directly uploading it.
In addition to this, you also have the liberty to include videos (you can also use Coverr’s stock videos) and GIFs in your web stories.
Note – Don’t forget to check out the key points to remember while using videos in your stories (mentioned below).
Text, Audio & Shapes


In order to complement the images that you have used in your story, the plugin also allows you to add text in your stories.
This text can be further customized by changing its font style, size, color, etc. The amalgamation of text and images are known to provide best results.
Also, you have the flexibility to include audio clips in your stories as well. It would function as a piece of background music for your stories.
Animations, Social Sharing & Interactions

You would be amazed if I tell you that Google Web Series WordPress plugin also allows you to animate your text?
Yes, the Web Stories plugin permits you to add animations to text like fade-in, drop-down, etc.
In addition to this, you can also add “tappable interactions” like “See More” at the end of your web stories to redirect them to a particular destination.
Last but not least, it also offers you and your readers social sharing links so that your web stories get shared on all the social media channels.
Now that you have learned about the elements and blocks used to create a web story, it’s time for you to create one.
But no so fast…
Before creating your first story, you must know important points (curated by Google) that are classified as the best web stories practices.
Technical Guidelines For Google Web Stories
In order to yield maximum results from your web stories, you must follow the below-listed guidelines –
- You must use 5-30 story pages in your web stories that can redirect to 10-20 landing pages.
- The text used in your story pages must not exceed 200 characters limit.
- The title of your story page must not exceed 40 characters and should be as short as possible.
- Videos used in your web stories must be shot in portrait mode. The use of landscape shot videos is not advisable.
- Your video’s length should be less than the mark of 15 seconds.
- The videos must be accompanied by captions or sub-titles to enable viewers to watch it without volume.
- You are advised to use 1 affiliate link per web story.
- Your stories must not come across as extremely commercial. And, it should be complete and offer the required information.
With that being said, it’s time for you to learn how to create your first web story…
Getting Started With Web Stories By Google
In order to get started with creating web stories, you must first download and install the Google web stories plugin for WordPress.
Earlier, when the plugin was in its Beta phase, you’d have to download the plugin from Google’s GitHub repository.
But now you can directly download and install the plugin from WordPress repository.
The above button will take you to the WordPress page of the Web Stories plugin.
Installation Of Web Stories Plugin
Just like the conventional installation of any WordPress plugin, you’d have to perform the same tasks to download, install, and activate the Web Stories plugin by Google.
#1 – Go to Dashboard → Plugins → Add New after opening your WordPress admin panel.
#2 – Type “Web Stories” in the given plugin search box.

#3 – Now, you will be able to see the Web Stories plugin box. Next, click the “Install Now” button, followed by clicking the “Activate” button.
That’s it..!!
You have now successfully installed and activated the official version of the Google Web Stories plugin on WordPress.
Creating Web Stories
After successful installation and activation, you can proceed to create your first web story with the help of Web Stories plugin by Google.
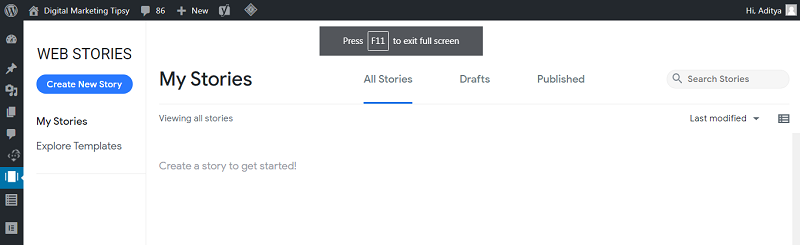
To do so, you must first locate the “Stories” tab in the left sidebar of your WordPress admin panel.

After clicking it, you will be redirected to the dedicated dashboard for Web Stories plugin. Here, you will have the flexibility to create, manage, delete, etc. your web stories with ease.

Now, to create your first web story, you can either start from scratch or use one of the 8 pre-built story templates.
The readymade story templates cover topics such as –
- Beauty
- Food
- DIY
- Entertainment
- Fashion
- Fitness
- Traveling
- Wellbeing

Choose the one that you like and click on “Use Template”.
Now, you will enter the web story builder area that comprises of 3 different sections –
- Elements or blocks
- WYSIWYG editor
- Customizer settings

The left section of the builder area is used as the storage of different web story elements or blocks like images, text, videos, shapes, etc.
The middle section is the live editor that allows you to see the live preview of your web stories. You can also move, place, or change the location of story elements used by dragging & dropping.
Lastly, the extreme right section offers different customizer settings for text. Some of the common settings include font style, color, size, indentation, etc.
Once you are satisfied with the visual appearance of your web stories, you are all set to publish it.
Here are some examples of different channels/platform where your web story can appear –
Google Search Results



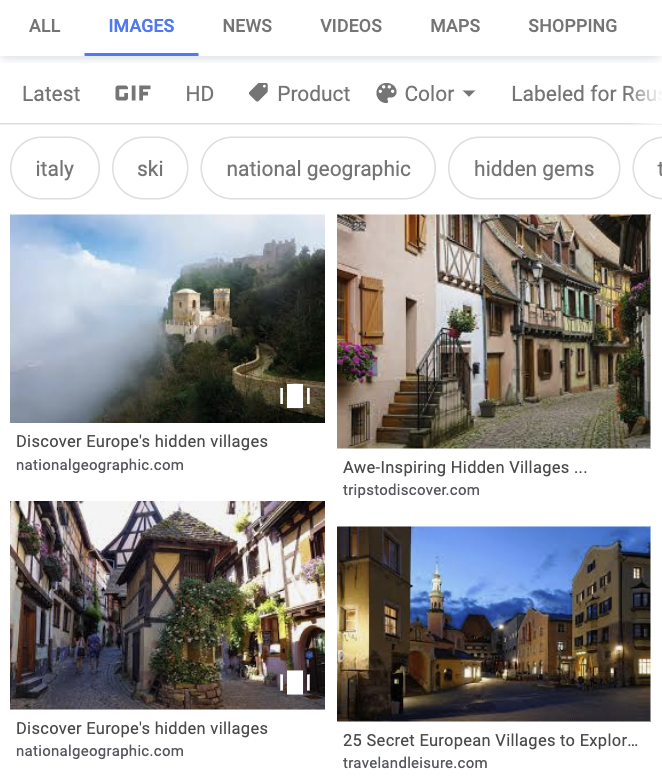
Google Images

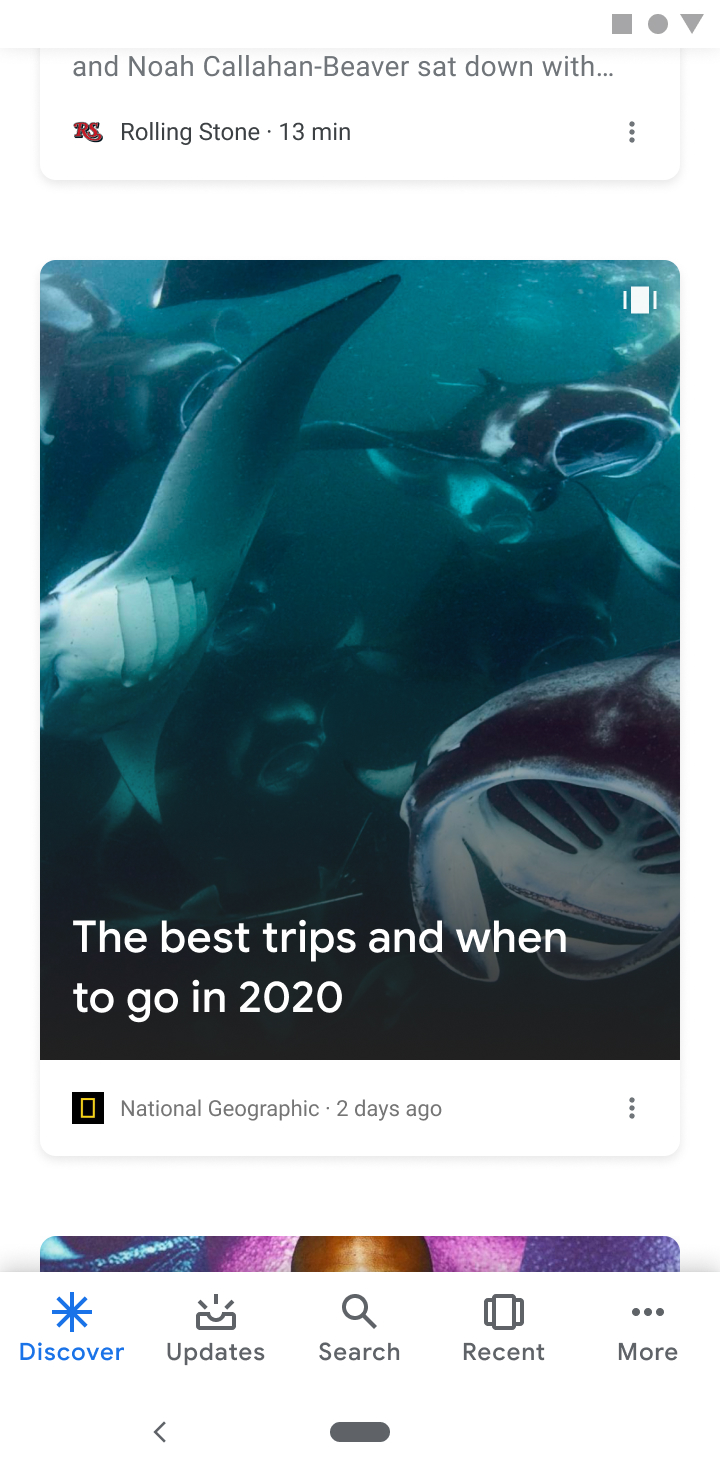
Discover

But this is not the end of your web story tasks. You are still required to do the most important one i.e. –
Optimizing Web Stories For SEO
As surprising as it may sound but believe me, you are also required to SEO optimize your web stories too.
I mean, why wouldn’t you..??
These web stories are just like your web pages and with unique URLs. So it’s logical to optimize them with SEO.
Below are the most important SEO parameters that will correspond to your web stories –
- Metadata – You should be able to edit the meta title and meta description of your web stories for maximum SEO performance.
- Linking – Since web story pages are just like your web pages, it is advisable to add internal links of your blog posts, pages, etc.
- URL Format – The URL format of web stories is automatically handled by the Google Web Stories for WordPress.
- Image SEO – Just as you use “Alt” tags for images in your posts, you should also use this tag for the images used in web stories.
- Video SEO – The videos used in web stories must be short and include captions with them.
- Canonical – If you use the content that is identical in the web story and a post/landing page then your web story must be made canonical.
Ultimately, you should keep in mind that the Web Stories plugin facilitates usage (viewing) on multiple devices like mobiles and desktops. For editing the stories, you are only allowed to your desktop or laptops.
All Done. Now What?
Now that you have learned about the Google Web Stories plugin for WordPress, it’s time for you to try it for your site.
I for one have used it and liked it very much. Not to forget, the benefits and feature-set offered by this plugin is just the cherry on the top. I am quite sure that you will find it very useful..!!
However, since the official version of the plugin is released just a few days ago, you must keep in mind the fact that the plugin may have a few bugs and issues.
But you don’t have to worry as you can report these bugs and issues to its WordPress support form or Google’s GitHub support forum.
Lastly, don’t forget to check out some other important blogs –
- Learn how to make money with ClickBank.
- Check out Cloudways alternatives for the faster hosting experience.
Frequently Asked Questions
A. Google recommends you to use the latest version of Chrome, Firefox, Safari, and Edge for seamless story creation experience.
A. You can use view web stories on all kinds of devices. But you cannot access the Web Story editor on touch screen devices like mobile phones, tablets, etc. To edit the stories, you’d require desktop or laptop.
A. As long as you adhere to Google’s web stories guidelines and embed the stories (via the Web Stories Gutenberg block) in your blog posts, your web stories will start to appear in search results.

